You have a website but it is running slowly or poorly? You might be able to speed up your website loading time using the awesome Autoptimize plugin
Speed Up your website with Autoptimize, it makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can tricky to set up depending the theme you are using. We will explain the settings we recommend to get a correctly optimized website.
1. Install Autoptimize
First, you will need to install and activate the Autoptimize plugin.
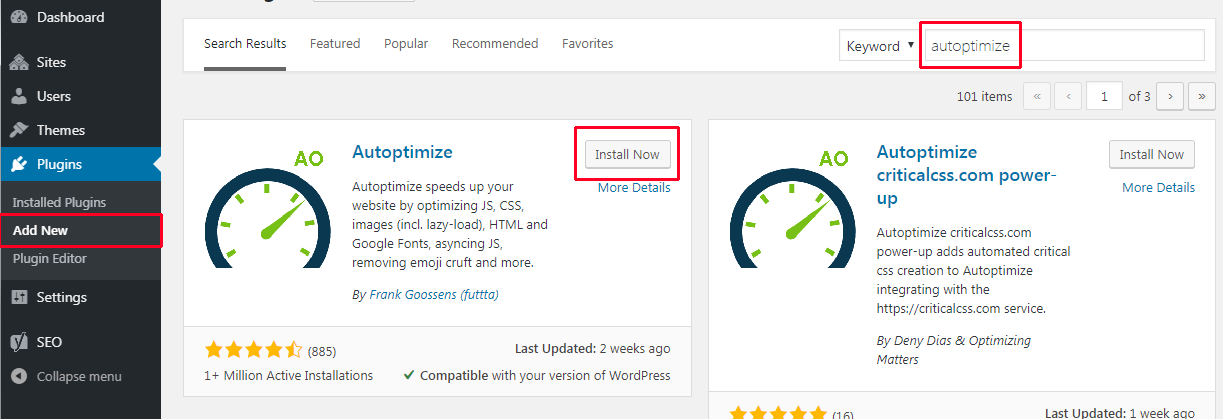
Go to Plugins > Add new, then from the search bar, search for Autoptimize, install and activate it.
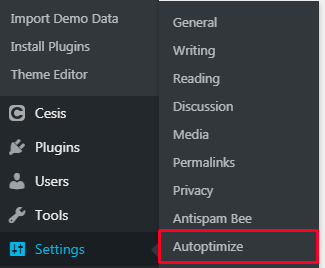
After activating the plugin, go to Settings > Autoptimize page to configure the plugin.
2. Configuring settings.
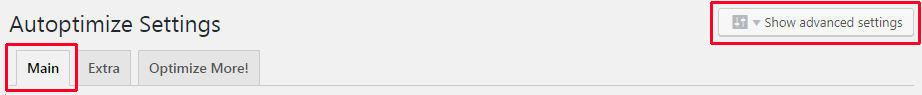
Now that you are on the settings page you need to make sure that you are able to see the “Advanced settings”, click on “Show advanced settings“.
Now that you can see the advanced settings, let’s get started with the main settings.
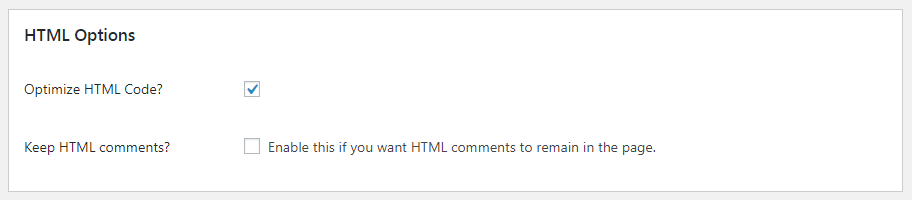
HTML Options
Only select the “Optimize HTML Code?” checkbox, that’s it we are done with the HTML options.
Javascript Options
Javascript options are a little more complicated.
RED options are the one that usually work for all themes, but if you have problem after finishing doing this tutorial ( website looking strange ) then :
- First “Clear the cache“
- Try to activate the BLUE options then again “Clear the cache“
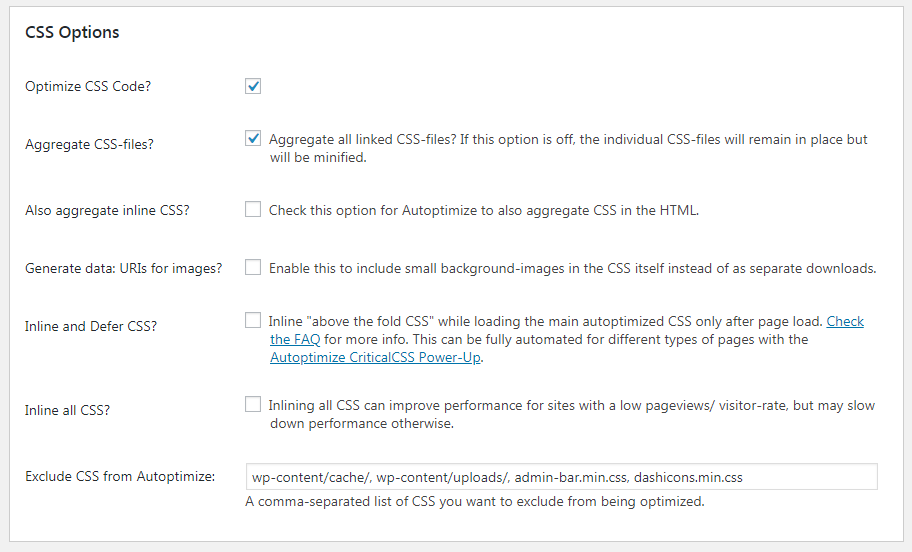
CSS Options
CSS Options are pretty straight forward, you only need to activate the two first checkbox.
The other options really depends on how your pages and which theme and plugins you are using but the most important are the first two options.
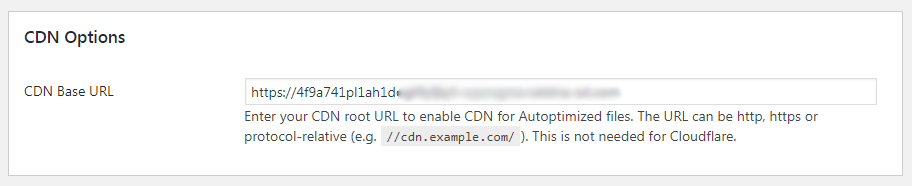
CDN Options
If your are trying to optimize your site and you are trying to target a worldwide audience or if the country you are targeting is not the same country where you server is located then you need a CDN.
If you are using a decent web hosting it should provide a free CDN.
For example Kinsta, WPengine and Siteground provide free CDN with their default hosting plan, contact their support and ask for the CDN Base URL to set this settings.
If you are using a private CDN, then you should be able to get the CDN base url from the dashboard where you bought the CDN.
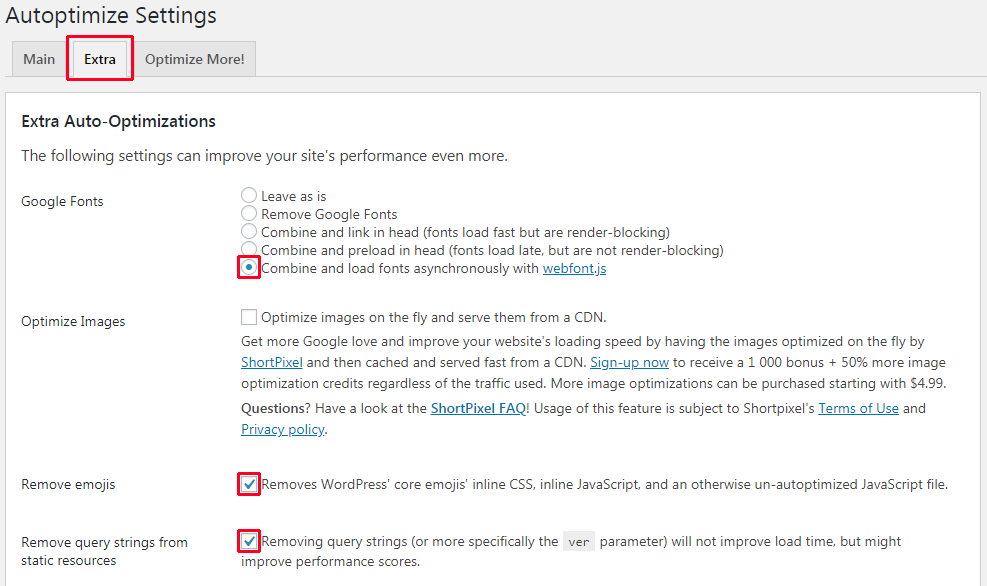
Extra Options
Extra settings, regarding google fonts we recommend the webfonts.js solution to load fonts asynchronously.
If you are not using WordPress emojis then we recommend to Remove them.
For the Query strings it is only important if you are caring about GTmetrix results or similar “score” websites.
Conclusion
If you theme and plugins you are using are well programmed those settings should boost your site loading speed!
If you are having issue with the site render make sure to check the “Javascript Options” part ( Blue options ) and be sure to Clear the cache after settings the plugin.
If you still have speed problem after setting Autoptimize, you might want to use a better theme like our best sellers Cesis & Thefox.
The easiest way to boost your website speed is to use a powerful web hosting try Kinsta or Siteground if you are on a lower budget.
Leave us a comment if you have problems or questions about Autoptimize settings.
If you liked this article you can follow us on Twitter and Facebook.