What are the Query strings and how to remove it from the Static resources? You will find out if the read the rest of this article.
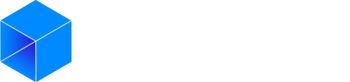
When it comes to WordPress performance, this question comes up quite a bit, and that is how to remove query strings from static resources. Your CSS and JavaScript files usually have the file version on the end of their URLs, such as domain.com/style.css?ver=5.0.3. Some servers and proxy servers are unable to cache query strings, even if a cache-control:public header is present. So by removing them, you can sometimes improve your caching. This will also fix that warning you see in Pingdom and GTMetrix called “Remove query strings from static resources.”
Important: Please keep in mind that query strings are usually there for a reason. Versioning on files is used by WordPress developers to get around caching problems. For example, if they push out an update and change style.css from ?ver=4.9 to ?ver=5.0, it will be treated as a completely new URL and won’t be cached. If you remove the query strings and update a plugin, this could result in the cached version to continue serving. In some cases, this could break your site until the cached resource expires or the cache is completely flushed.
Query strings also used for organization in development workflows.
Remove Query Strings From Static Resources
There are a couple different ways you can remove query strings, one is with a WordPress plugin and another is with code. If you are using a CDN to deliver your assets, this might not be required as some CDN providers actually have the ability to cache query strings. Check with both your web host and CDN provider prior to implementing the following to see if they can cache query strings.
1. Remove Query Strings From Static Resources With Plugin
One of the easiest ways to remove query strings from static resources in WordPress is to use the free Remove Query Strings From Static Resources plugin.
As of writing this, the plugin has over 100,000 active installs with a 4.1 out of 5 rating. The plugin removes query strings such as “?” or “&” in your URLS from all of your static resources, such as CSS and JavaScript. You can download Remove Query Strings From Static Resources from the WordPress repository or by searching for it within your WordPress dashboard under “Add New” plugins. The great thing about it is that there is no configuration necessary. Just install and your good to go. Make sure to clear your cache after installing though to see the changes. You can see a before and after below.
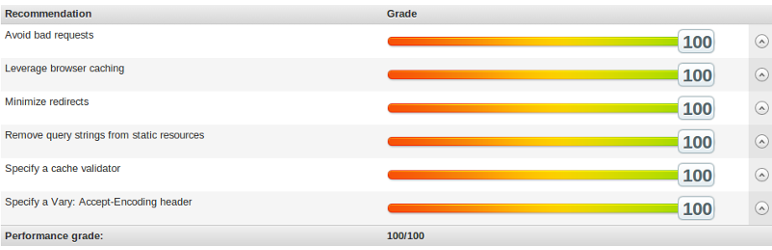
With Query Strings (before plugin)
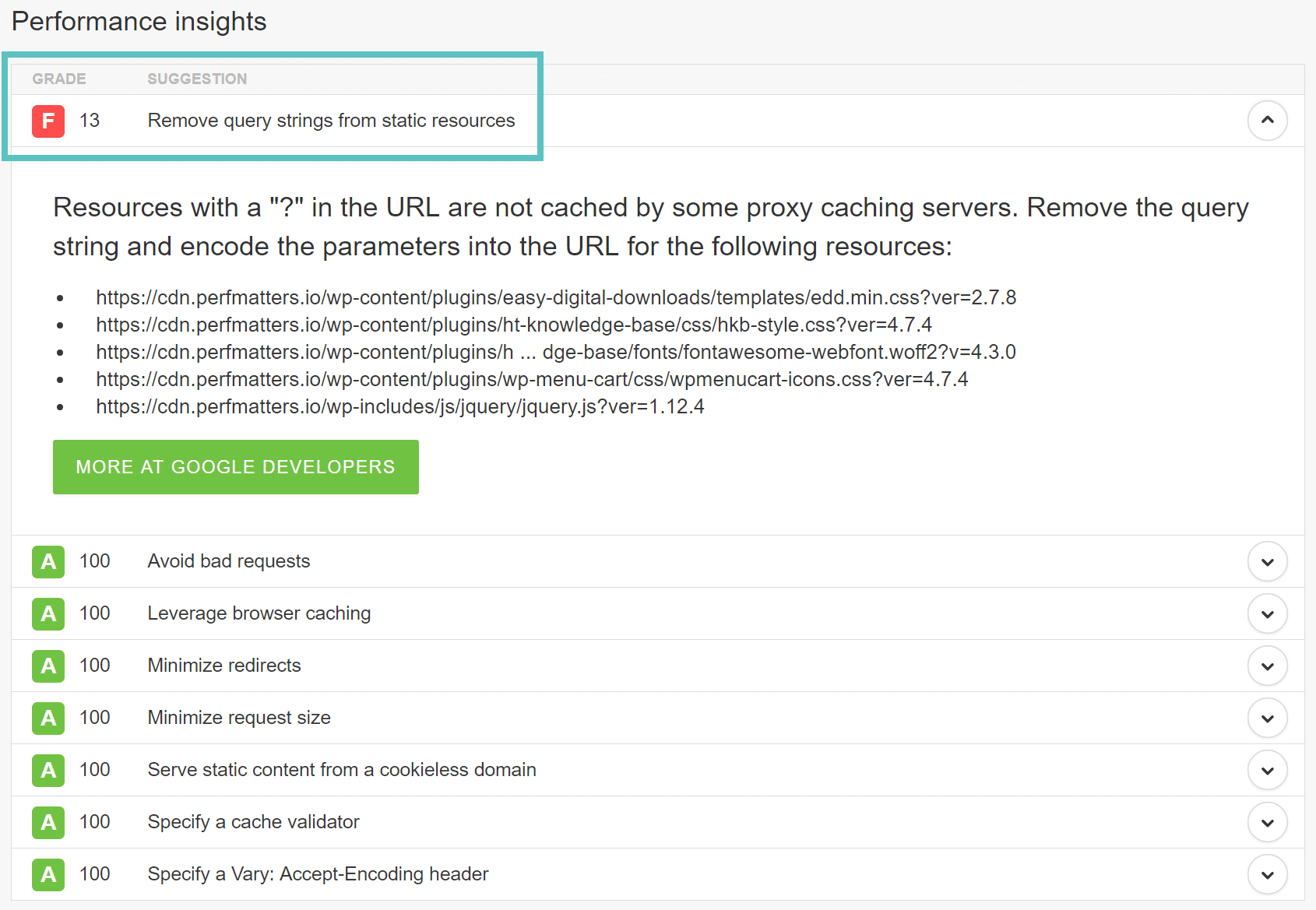
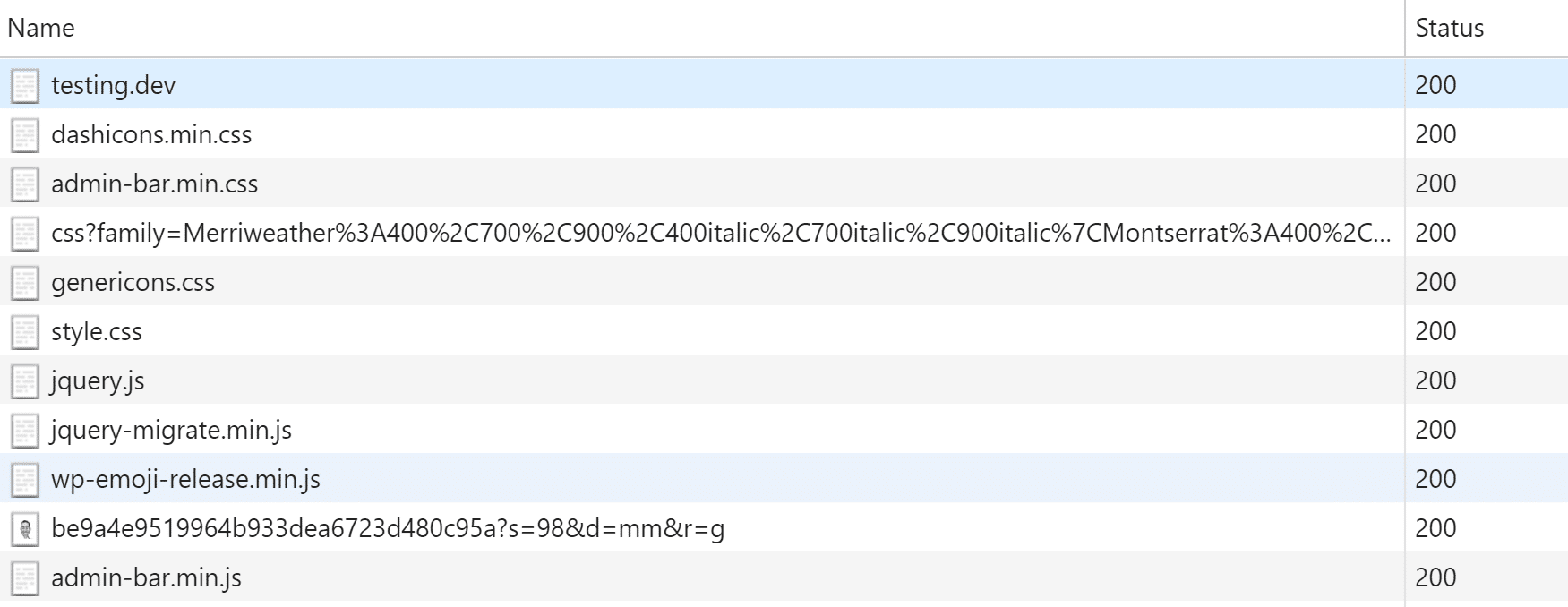
Without Query Strings (after plugin)
2. Remove Query Strings From Static Resources With Code
You can also remove query strings from your assets with simple code. Simply add the following to your WordPress theme’s functions.php file ( even better install a child-theme and add it to the child theme functions.php file ).
Important! Editing the source code of a WordPress theme could break your site if not done correctly. If you are not comfortable doing this, please check with a developer first or contact our team.
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
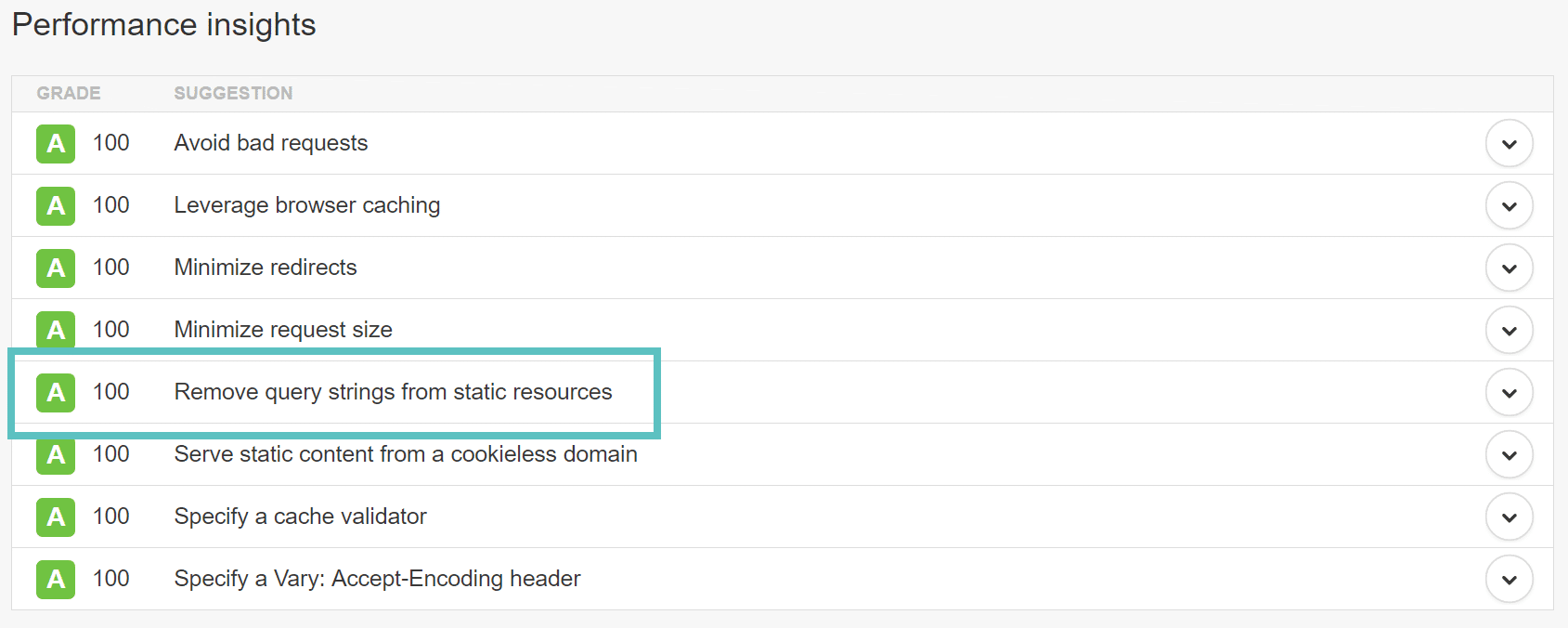
And if all goes well, you should no longer see a warning about query strings in website speed test tools such as Pingdom (as seen below) or GTmetrix.
Conclusion
Now without the query strings your site scores should be better but we wouldn’t recommend obsessing over the scores too much. But fixing the warnings will usually result in a faster WordPress website in the end. What is important is not the score but the load time of your website.
Leave us a comment if you have any questions or problem with the query strings!
If you liked this article you can follow us on Twitter and Facebook.